We frequently hear, “There’s a mobile application for everything.”But no one says how much effort, time, and cost go into creating those apps. Specifically, when you are new in the mobile application development world, you might find yourself in a situation where you are like –
” Okay, I have an app idea. But if I am choosing React Native to develop it, what would it cost?
And that’s perfectly normal, considering the fact that app development is a significant investment. That’s why it is vital to know React Native app development costs.
We thought we would make things easier for you. Well, after having a detailed conversation with many React Native developers and business consultants, we get to know an average of it. What’s that? Let’s see them below!
An Overview of Average React Native App Development Cost Estimate
We were told that developing a React Native app is a bit like planning a trip – costs vary.
The basic range is $25,000 – $75,000. For developing a highly advanced React Native app, the range may go beyond $250,000.
React Native app development cost based on complexity:
| Complexity Level | Development Hours | Estimated Cost (Assuming $50/hour) | Examples |
| Budget-Friendly (Basic) | 500 – 1500 | $25,000 – $75,000 | Business card apps, basic info hubs, personal productivity tools |
| Moderate Adventure (Medium) | 1500 – 3000 | $75,000 – $150,000 | E-commerce platforms, social media apps, news apps, on-demand services |
| Cutting-Edge Expedition (High) | 3000+ | $250,000+ | Marketplace apps, social networks, streaming services, complex enterprise solutions |
The reason for this is the huge difference in the complexity of the app. Simple apps are like easy walking, while complex ones are like puzzle solving. The tougher the puzzle, the more money you might need.
Moreover, every stage that we go through, i.e., planning, wireframing, designing, development, and deployment, adds up to the cost of developing an app with React Native.

The big question is, how do you figure out the exact cost?
Calculate the time needed for each part of the React Native app-making process and then add it up. That total time, multiplied by the hourly rate of the React Native developers, gives you the total.
The formula for Calculating React Native App Development Cost
Total Cost = (T1 + T2 + … + Tn) * D * R
Where:
T1, T2, …, Tn: Time estimates for each individual part of the app-making process (in hours).
D: Number of developers involved in the project.
R: Hourly rate of each developer.
Besides complexity and hourly rate, some other factors also impact your app development cost.
We’ll jump into those factors shortly, but for now, let’s touch on React Native and some popular apps created with it, along with their development costs.
The Most Popular React Native Apps and Their Development Cost
Facebook (now called Meta) came up with React Native in 2015. It blends native development with React, a top-notch JavaScript library for designing user interfaces.
The best part is that it’s efficient at making apps for both iOS and Android using just one set of code.
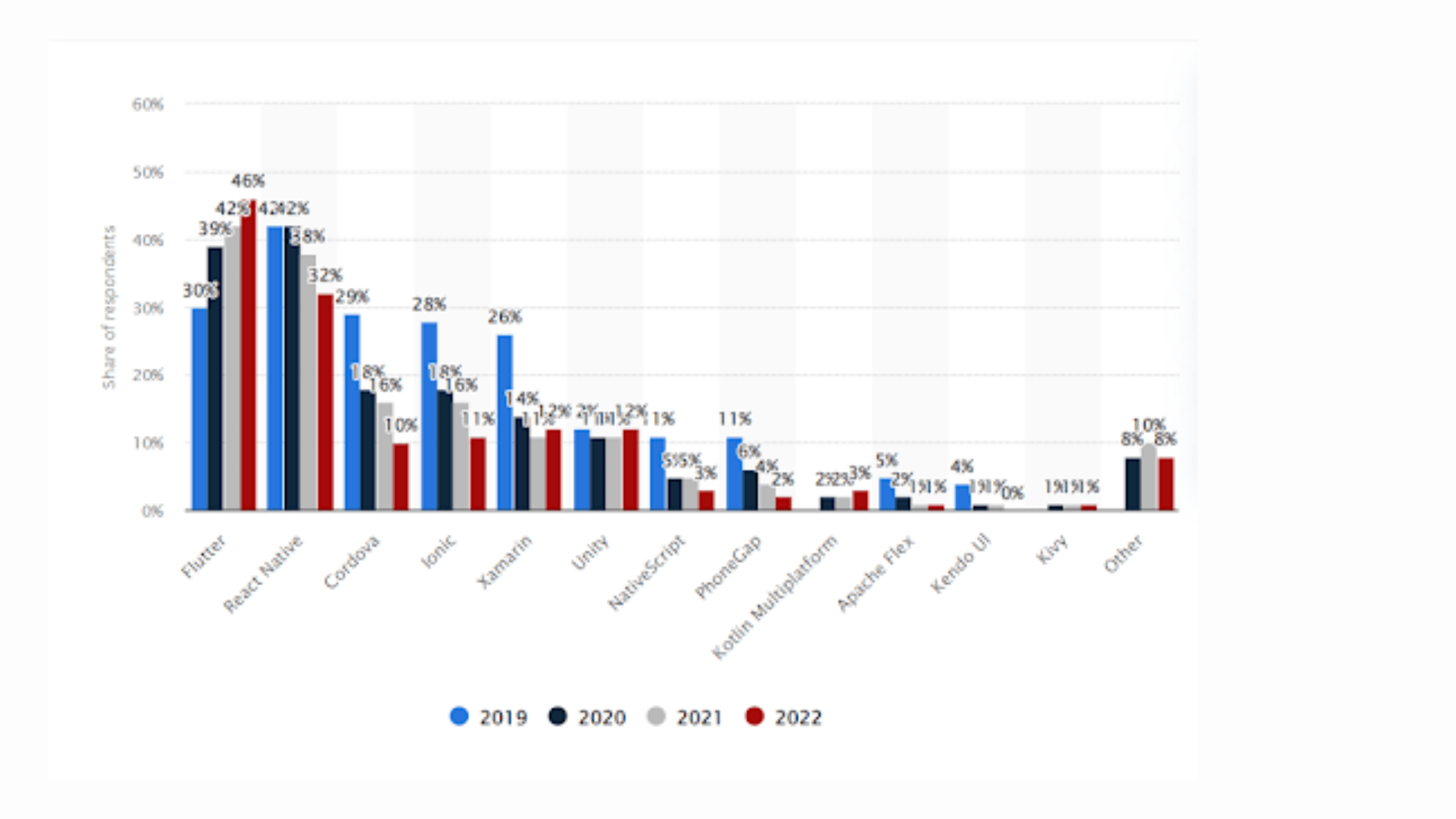
That’s where developers find it efficient. And you know what? It’s super popular too. React Native holds 2nd position in the category of most popular cross-platform framework for creating apps.
Like, 42% of software developers around the world are using it.
Crazy, right?

It’s even crazier when you know there are thousands of mobile apps developed using this framework, from new startups to well-established businesses.

Whether it’s Meta using React Native for its social media app or Amazon for its online shopping app, both are gaining advantages from this framework.

So, how much does it cost to create these apps? Let’s check out the development expenses for popular apps developed using React Native.
| App | Category | Estimated Cost (USD) |
| Social Media | $1 Million+ | |
| Social Media | $1 Million+ | |
| Discord | Communication & Collaboration | $250,000+ |
| Skype | Communication & Collaboration | $750,000+ |
| Social Media & E-commerce | $1 Million+ | |
| Walmart | Retail & E-commerce | $750,000+ |
| Airbnb | Travel & Accommodation | $1 Million+ |
| SoundCloud Pulse | Music & Audio | $300,000+ |
| Gyroscope | Health & Fitness | $250,000+ |
Now that we have an idea of how much big brands invest in developing their apps, let’s circle back to our initial question: how much does it cost to develop a React Native app?
We’ve discussed how complexity impacts the cost of a React Native app, so now it’s time to discover other contributing factors.
Factors That Impact React Native App Development Cost
As we previously mentioned, complexity is not the only aspect that can impact the cost of app development. The React Native app price is affected by many more factors. What are those? Let’s see them below:
- App features and functionalities:
The base of any app is what features and functionalities it will have. This will dictate the number of hours required for development, directly impacting the cost. For example, developing a login screen or creating a chat system will be more time-consuming and, hence, more costly than simply displaying content.
The more features you add to your React-led app, the more complex your app becomes, hence increasing the development cost.
So, it won’t be wrong to say-
”The React Native mobile application expense depends on the features and functionalities you wish to incorporate.”
Moreover, it’s wise to focus on core features initially to offer an affordable yet effective solution. Developing a Minimum Viable Product (MVP) is a cost-effective approach, allowing you to gather user feedback and make improvements gradually.
React Native app development cost based on features and functionality:
| Features | Function | Approximate Time | Average Cost |
| User Authentication | Login with email address, social media, forgot password | 30-42 hours | $400 – $8,000 |
| User Profile Completion | Basic info, set region, photo | 30-40 hours | $800 – $1,000 |
| Push Notifications | Reminders for users | 25-32 hours | $1,000 – $1,200 |
| Messaging | Online/offline status, media/document sharing, typing status, | 170-180 hours | $3,000 – $5,000 |
| Basic Admin Panel: User Management | User list, create/edit user, delete/block user | 65-90 hours | $3,300 – $4,000 |
- App Design
In general, people spend three hours and fifteen minutes a day on their phones. Over 4.5 hours are spent by 1 out of 5 smartphone users.
As per Dynamic Yield- Mobile drew the largest number of new users at 65%, and mobile generated the highest percentage of returning visitors, at 74%.

If you want your users to spend more time on your app compared to other similar apps, then you need to invest in its design. A visually appealing app design attracts users and enhances user experience.
But, depending on the complexity and creativity of your app’s design, the cost can vary. Good designs demand high expertise and skill, which can increase the cost of a React Native app.
Moreover, we usually have two main design options-
- Custom UI
- Standard UI
Usually, among these, the Customized UI is more complicated and expensive to design and implement.
React Native app development cost based on app design factors:
| App Process | Design Tasks | Average Development Time | Average Development Cost (Approx) |
| App design research | Competitor analysis, Market research, Trend analysis, Solution Selection | Based on niche and available resources | $100-$350 |
| UX design | Rough sketches, Low fidelity wireframes, High fidelity wireframes |
|
$2,000-$8,000 |
| UI design (visuals) | Mood boards, UI mockup samples, Final UI mockups |
|
$10,000-$40,000 |
| Animations & Illustrations | Visualizing user and on-screen content, Direct manipulation, User action visualization | Based on the level of animations | $1,000-$20,000 |
- App Category
When we use a social media app and then switch to an eCommerce app, we will find the difference in using the apps.
It is because the domain is different, and obviously, the features required are different too. So, it is clear that the category of an app greatly affects the React Native app development cost.
E-commerce apps require complex features such as multiple payment gateways, inventory management, etc., and thus, they are expensive.
On the other hand, social media apps may require fewer features and are thus cheaper.
React Native app development cost based on app category:
| App Category | Example Apps | Complexity Level | Estimated Cost Range (USD) | Key Features |
| Social Media | Facebook, Instagram, Reddit | High | $750,000 – $1,500,000+ | User profiles, newsfeeds, real-time chat, social graphs, push notifications |
| E-commerce | Amazon, Walmart, Etsy | Medium-High | $500,000 – $1,000,000+ | Product browsing, shopping carts, payment gateways, user accounts, inventory management |
| On-Demand Services | Uber, Lyft, DoorDash | Medium-High | $300,000 – $750,000 | Location tracking, order placement, real-time updates, payment processing, driver/service provider management |
| News & Media | BBC News, The New York Times, Spotify | Medium | $250,000 – $500,000 | Content aggregation, personalization, push notifications, subscriptions, audio/video streaming (for Spotify) |
| Finance & Banking | Chime, Mint, Revolut | High | $500,000 – $1,000,000 | Secure user authentication, account management, transaction history, financial analytics, investment options (for some) |
| Travel & Booking | Airbnb, Booking.com, Hopper | High | $750,000 – $1,250,000 | Location search, booking functionality, user reviews, calendar synchronization, payment processing |
| Productivity & Tools | Evernote, Trello, Slack | Medium | $150,000 – $350,000 | Task management, collaboration features, data synchronization, document editing, integrations with other services |
| Games & Entertainment | Candy Crush, Roblox, Pokemon Go | High | $500,000 – $1,000,000+ | Advanced graphics, animations, multiplayer functionality, in-app purchases, social features (for some) |
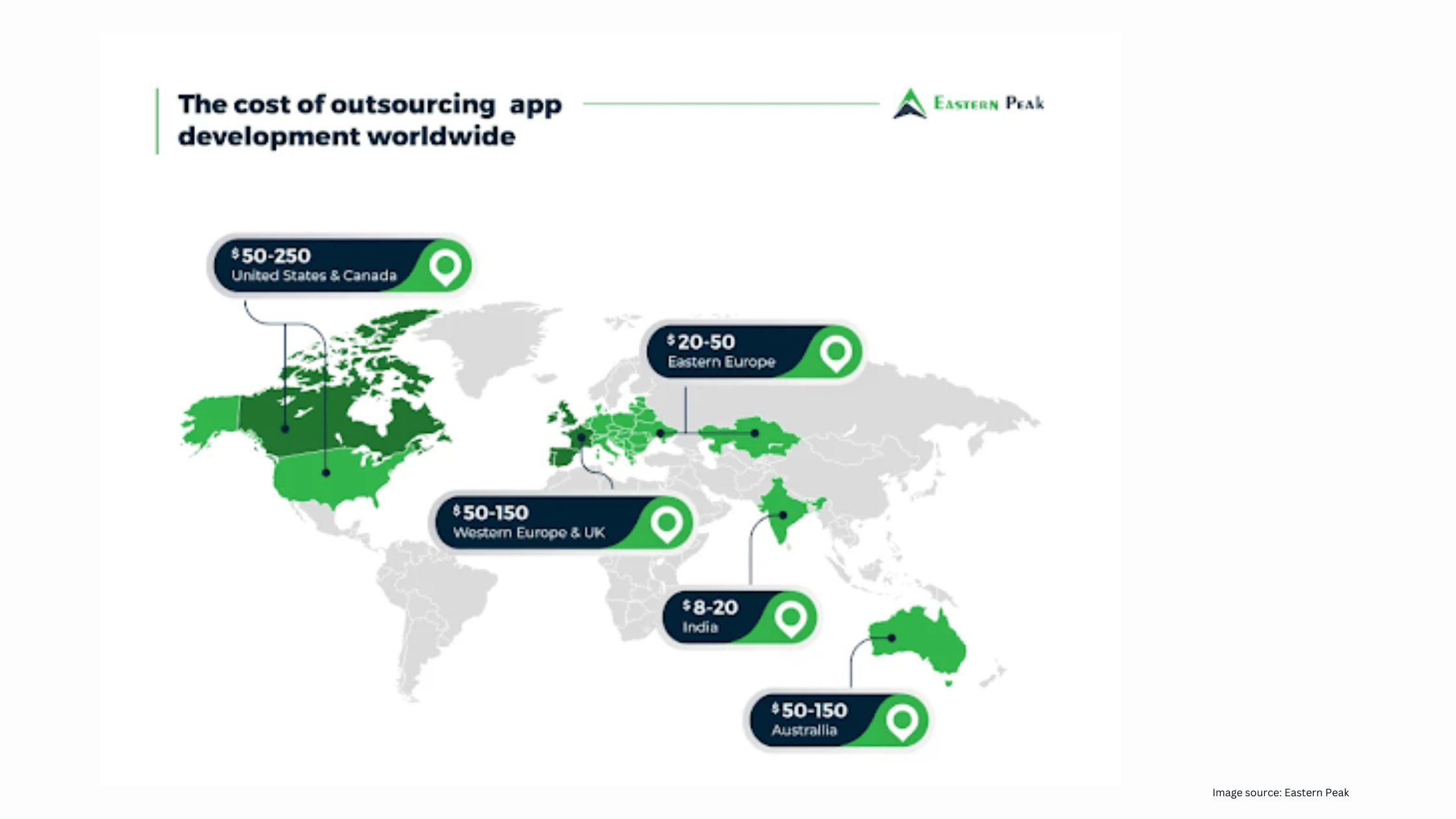
- Location of the Development Team:
Yes, location matters! The hourly rate of React Native developers differs from country to country.
In North America, for instance, charge to hire React Native developers more compared to those in Eastern Europe or India.
For this one common reason is the cost of living, and also the abundance of developers in a certain region. Places with a high cost of living often charge more due to increased living and operating costs.
Likewise, areas with an abundance of React Native developers will tend to charge less as competition drives down the rates.

React Native app development cost based on developer’s location:
| Region | Estimated Hourly Rate (USD) |
| North America (USA, Canada) | $50 – $250 |
| Western Europe (UK, Germany, France) | $50 – $150 |
| Eastern Europe (Poland, Ukraine, Romania) | $20 – $50 |
| India | $8 – $20 |
- Experience and Expertise of the Team:
As you might expect, a team with more experienced React Native app developers you hire will charge more than a team that consists of newbies.
For instance, hiring a senior React Native developer from a reputed firm might cost around $70 to $100 per hour.
In contrast, hiring a junior developer can be around $25 to $50 per hour. Therefore, choosing a team with a mix of senior and junior developers can help manage your budget effectively while maintaining quality.
React Native app development cost based on level of expertise:
| Experience Level | Hourly Rate (USD) | Project Cost Range (USD) | Key Skills & Strengths |
| Junior: | $25 – $50 | $25,000 – $100,000 | Basic coding skills, limited project experience, cost-effective option |
| Mid-Level: | $50 – $80 | $50,000 – $200,000 | Strong coding skills, understanding of core React Native principles, good for simple to medium-complex projects |
| Senior: | $80 – $120 | $75,000 – $300,000 | Advanced coding and architecture skills, experience with complex features and integrations, efficient problem-solving |
| Lead/Architect: | $120 – $150+ | $100,000+ | Extensive React Native expertise, team leadership abilities, design and architecture skills, ideal for large and complex projects |
Now, let’s go through how React Native helps in cutting off the development costs:
The Cost-Saving Benefits of Using React Native for Mobile App Development
When you pick React Native as your technology for mobile app development, you’re essentially saving both time and resources, thereby reducing overall costs. Here’s how it works:
1. Open-Source:
Being open-source, React Native allows developers to access and use its libraries, thereby speeding up the development process.
2. Reusable Components:
Before, developers had to write separate code for Android and iOS apps using traditional methods. But React Native came along and made life easier by allowing them to write just one set of code for both platforms. With React Native, about 90% of the code can be reused while developing the app. This helps to save a considerable amount of time and reduces the cost as well.
3. Hot Reload:
With the hot reloading feature, changes made in the code are instantly visible during the development phase, therefore cutting time and costs.
4. Simplified UI:
React Native lets developers create mobile UIs that are as good as native ones. Besides, it allows the creation of a simple yet responsive User Interface (UI). A simpler UI not only provides a better user experience but also reduces development complexities and, hence, costs.
5. Lower Maintenance Cost:
React Native uses a standard language for scripting (JavaScript). It’s easier to maintain and update apps developed in React Native. You do not need a separate team for iOS and Android app maintenance. A single team can efficiently manage the application. This reduces the cost in terms of time and resources.
Also Read: How to Hire a React Native Developer
Over To You!
Using React Native can help businesses. It cuts down on development expenses and enables the creation of very dynamic applications. If you want to expand your business and engage with your customers more effectively, creating an app with React Native is a better option.
Moreover, we have decoded a brief overview of how much React Native app development costs. You can consider this to plan your budget. For more accurate estimations, you can consult a React Native app development company like ours. We will deep dive into your business requirements and offer you the most feasible quotes for the same.